從 v0 搬家 | 改用Cursor/Windsurf 替代
自從 v0 從包月制改為按量計費後,使用體驗大幅下降。最近我嘗試用 v0 的 lg 模型修復一個簡單問題,不僅耗費整晚時間,還燒掉20美金,這真的讓人感到不可思議。
從 v0 搬家 | 改用Cursor/Windsurf 替代
自從 v0 從包月制改為按量計費後,使用體驗大幅下降。最近我嘗試用 v0 的 lg 模型修復一個簡單問題,不僅耗費整晚時間,還燒掉20美金,這真的讓人感到不可思議。
我的部分帳單
我去 Reddit 上看到許多人跟我有相似經驗,但我發現有很多人不知道怎麼把 v0 的 Project 搬在 Loacl 上,改使用 Cursor、Windsurf 等 AI 工具來替代,因此本篇就是來教你怎麼從 v0 搬家。
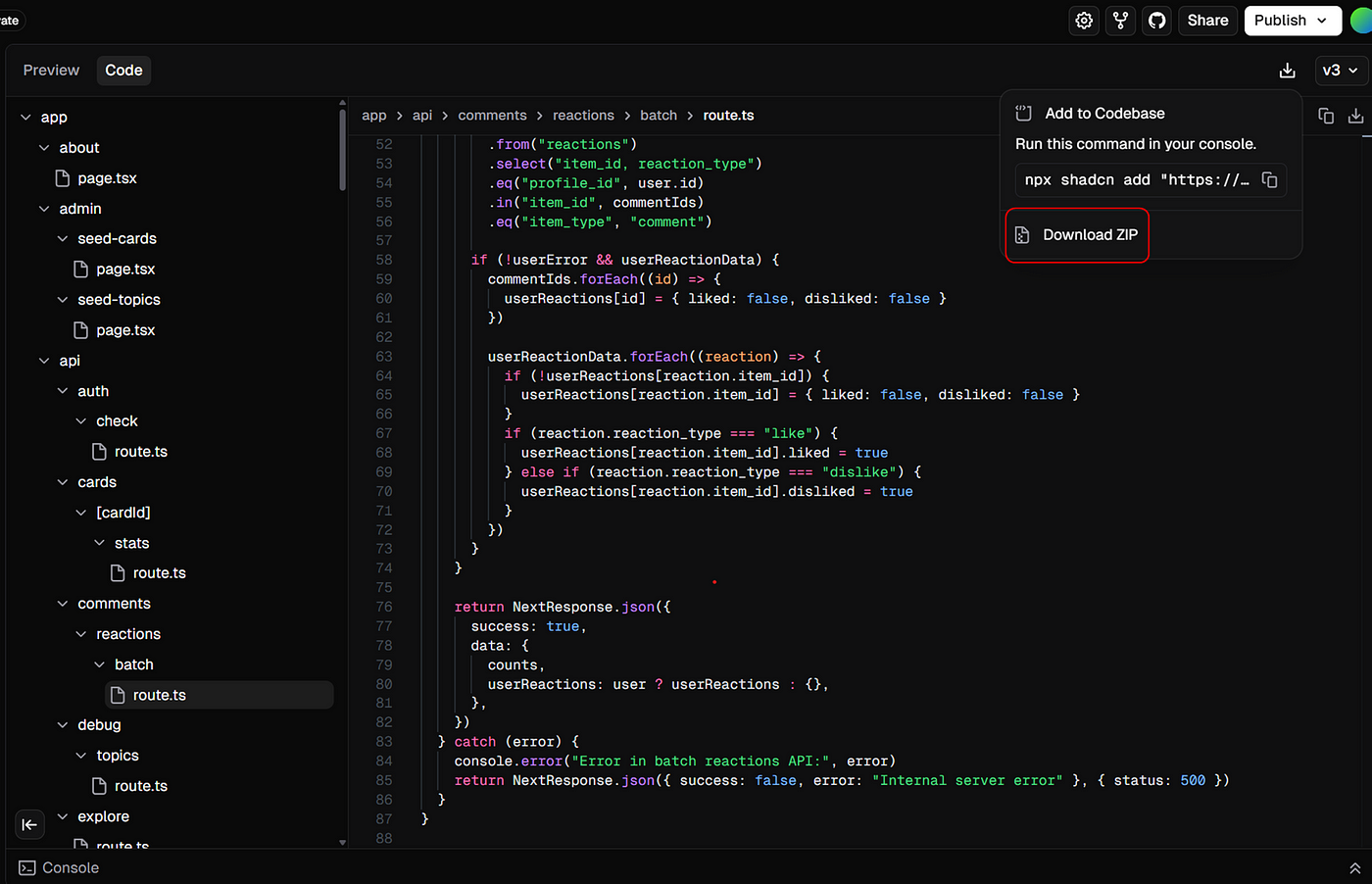
I. 下載程式碼
下載後你會得到一個 .zip 檔,把它解壓縮你就可以得到專案的全部 code。
III. 安裝必要環境
依據我的經驗,近期在 v0 做的專案會是:
- bun: v1.2.13
- Next.js: 15.2.4
- React: 19.1.0
- Node.js: 22.x
以下示範使用 linux 環境為主,但 wins 差異不大,就是注意環境版本。
1. 安裝 bun
v0 使用 bun 管理依賴套件,因此我們先來安裝 bun v1.2.13,使用以下指令:
1
curl -fsSL https://bun.sh/install | bash -s "1.2.13"
有時候會跟 conda 衝突,bash 執行後會跳掉,如果遇到的話,我們可以改成先下載,再安裝:
1
2
wget https://github.com/oven-sh/bun/releases/download/bun-v1.2.13/bun-linux-x64.zip
bash bun_install.sh 1.2.13
驗證版本:
1
2
source ~/.bashrc
bun --version
2. 安裝 Node.js
我使用 nvm 來安裝管理,你也可以直接到官方去下載對應版本。我們先來安裝 nvm(如果你還沒裝):
1
2
3
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
export NVM_DIR="$HOME/.nvm"
source "$NVM_DIR/nvm.sh"
安裝 Node.js v22:
1
2
3
nvm install 22
nvm use 22
nvm alias default 22
3. 安裝相依
確保你安裝好 bun 與 Node.js 後,先到你解壓縮後的資料夾,並使用 bun 來安裝專案的相依:
1
2
cd my-project
bun install
4. 確認環境變數
一般來說,下載後的 .zip 檔也會有你當初在 v0 上設定的 .env.local ,但如果沒有的話請手動補上。
III. 啟動
bun 上我們可以使用 開發環境啟動 與 編譯正式版本,通常開發時都會使用 開發環境啟動,這有支援熱重載(Hot Reload),可以隨時看到修改的地方。
我這邊使用 cursor 來開發,因此以下給大家看怎麼使用:
1. 開發環境啟動
使用 cursor 打開你下載並解壓縮的資料夾後,在 terminal 打 bun run dev 後,就會出現提示 Local: http://localhost:3000,你便可以在打開瀏覽器輸入 URL 看到你的網站。
如果輸入 bun run dev 出現以下訊息:
1
2
3
# $ next dev
# bash: line 1: next: command not found
# error: script "dev" exited with code 127
大部分是 bun 安裝路徑被 shell 隔離,你可以使用以下指令看 next 是否真的有安裝:
1
2
ls node_modules/next/dist/bin/next
# node_modules/next/dist/bin/next
如果有看到綠色的字,就代表 next 的執行檔確實存在,你可以手動執行 Next.js,不用透過 bun scripts,特別是你懶得處理 PATH 時:
1
bun node_modules/next/dist/bin/next dev
2. 編譯正式版本
如果你想「完整還原」 Vercel 上的 build 過程,可以這樣跑:
1
bun run build
接著可以跑 production server:
1
bun run start
IV. 其他問題
在 v0 寫 code 的時候,如果沒有指定要用 Next.js 15 版,很容易混用 14、13 甚至其他版本的寫法,你放到 local 最常見的應該是 cookies 與 params 的問題,根據我的經驗,在 cursor 用 claude 3.7 或4.0 修復也不太順利,這時你可以把以下的解法直接貼在 prompt 上,便可以順利解決:
cookies: Github Issuesparams: Stackoverflow
另外 bun run dev 過程如果遇到問題,你可以直接問 cursor 幫你解決,或是 v0 還有錢的話,也可以在 v0 直接按 Publish,遇到 bug 讓 v0 幫你修,這種問題基本很好解決。
V. 結論
拉到 local 運行後,你就可以使用非常多的 AI 工具來開發專案,我現在使用 cursor + shadcn 的 prompt,體驗滿好的,整體開發速度比在 v0 快上很多(錢也少花很多);另外 Github 上也有開源的 dyad ,可以給你帶來 Lovable、v0、Bolt 等工具的體驗,有興趣也可以去使用。